Program Stock Barang Php Mysql
Sistem Inventory
Aplikasi jual beli barang, aplikasi inventory gratis, program stock barang. Penjualan barang, program untuk stok. Kelurahan Full Source Code PHP MYSQL. Halo sobat anekaweb.com, Pada kesempatan ini saya ingin mengupdate Aplikasi Persediaan Barang berbasis web dengan php dan Mysql ini saya buat dengan simple dan sederhana dengan fitur-fitur tambah, edit, hapus, pencarian, laporan pdf.aplikasi stok barang ini dapat di gunakan oleh siapa saja tanpa harus bisa bahasa php dan mysql.Aplikasi ini saya buat dengan program dreamweaver. Aplikasi jual beli barang, aplikasi inventory gratis, program stock barang. Penjualan barang, program untuk stok. Kelurahan Full Source Code PHP MYSQL.
Deskripsi
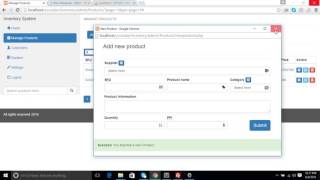
Contoh Program Stock Barang
Aplikasi ini berfungsi untuk membantu proses pengelolaan barang, yang meliputi barang masuk dan barang keluar. Aplikasi ini dapat menampilkan daftar produk, laporan, dan juga melakukan berbagai transaksi yang berhubungan dengan pengelolaan barang dalam gudang atau toko
Aplikasi ini bukan sistem POS
Cara Instalasi
- Install server dengan requirement sbb:a. PHP >= 5.4b. Extensi MCrypt PHPc. Database MySQL
- Buat database dengan nama 'inventory'
- Import database dari file 'inventory.sql'
Demo
untuk loginusername:adminpassword:1234
I have a problem creating a button on the fly within its function. I've created a table perfectly in php but I don't know how to create a button inside php code using a function on each button.
The button add is dynamically using looping inside the html table. and when I process a click on the button, then the id, name, and price item will be changed with the textbox and each textbox has an auto value using the old one, and button 1 will be added one button left button 1, or button 2, or button 3.


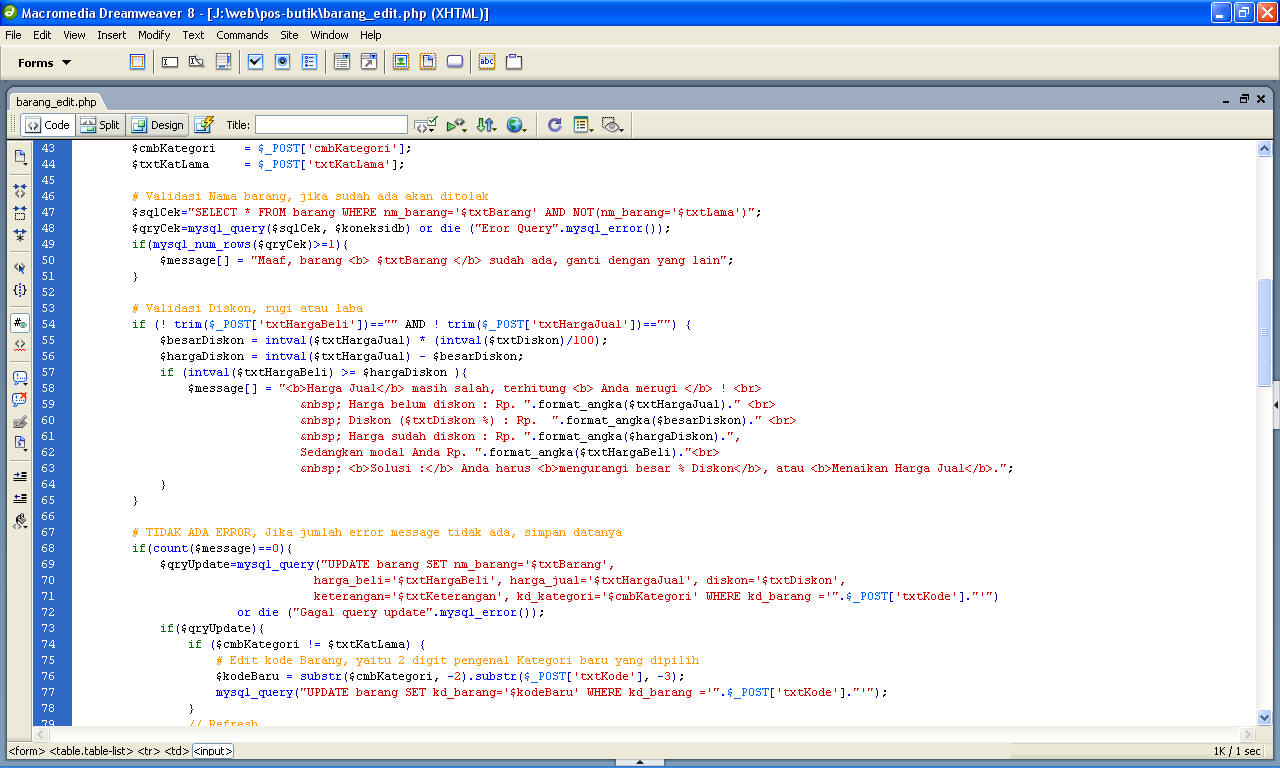
This is the code. When the button created I the other td will be changing into textbox with its value and after user finished edit user can also save it within the save button beside the add button but the save button will be appeared when user click on edit button like the image above :
Program Stock Barang Gratis
2 Answers

just add like a normal button in the last td
and for action do with some jquery function
oh.. may be you can do with this
Thot walk vine. EDITED
changes this <td><button name='button'>Edit</button></td>
to
<td><button name='button' style='display:none'>Edit</button><button name='.$data['kode_barang'].'>Edit2</button></td>
and on the javascript just add modify just like this
Here is an example of creating a button on the fly with javascript.
I'm a little confused about what you're question is asking but maybe this will help a little. You could set your javascript function to then redirect to a php file on your server.